Context
Beatbox is a karaoke startup who wants integrated continuous experience. They have an idea to level up the karaoke experience by connecting singer and audience with gamified concept in multi device interaction
In-room display TV for the audience
In-room display TV for lyrics
In-room tablet for navigation and control (iPad, Surface, etc)
In this project, the team already researched and design the wireframes. I was joined in the middle of the project, in UI design phase. Here my responsibility is to define the art direction, initiate the interface look and feel and design the interaction by animating the interface.
Big credit for my peer designer Alex Pesenka who work on this project since the beginning, doing all research and did most of the project interface.
To understand more about this project, here I simplified the functionality into a single flow
Art direction: The iterations
After my peer designer give me the wireframe, I started to explore some art direction. This includes typography, colors and layout. This will applied to all in-room display tablet and lyrics TV.
Option 1: I went casual on this one, make like native element as possible, also with dynamic block note matching how hight the pitch, big lyrics for readability and low transparency music video on the background. For the tablet, simple layout
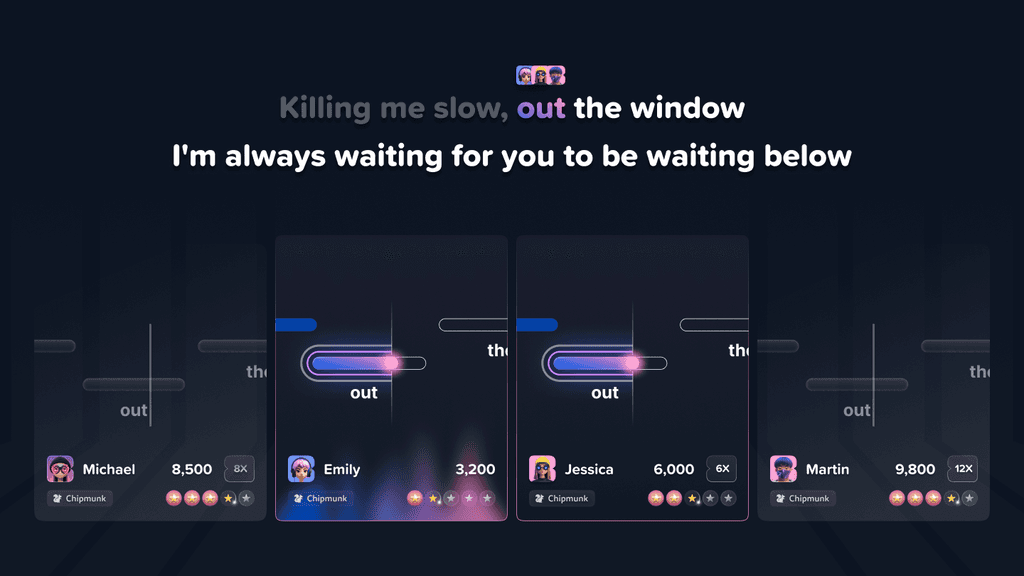
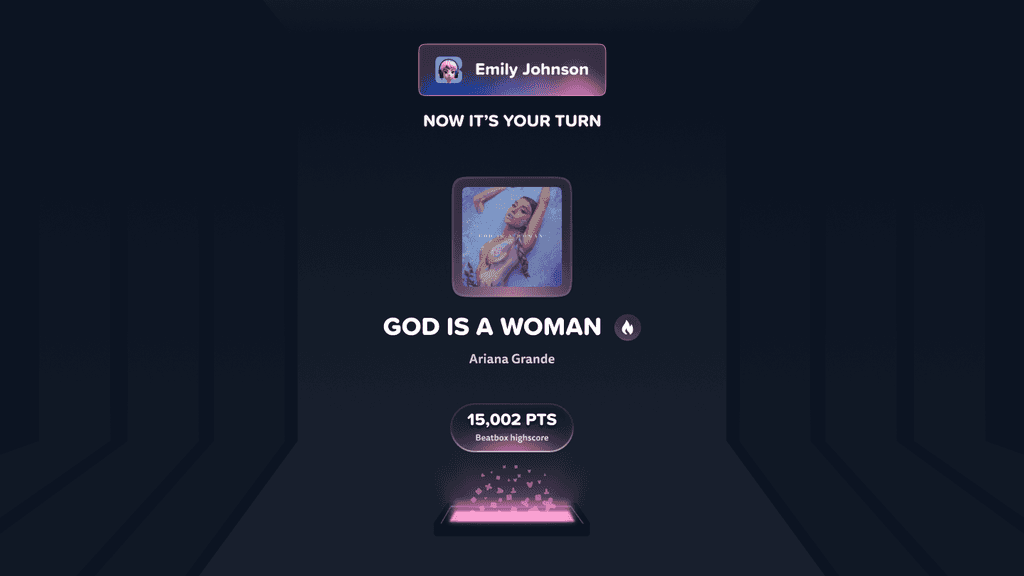
Option 2: This one is more retro vibe, by adapting pixelated art style into the design, we was trying to elaborate more in gaming kind of style, so the experience of "playing" instead of just singing really immerse to the whole karaoke session.
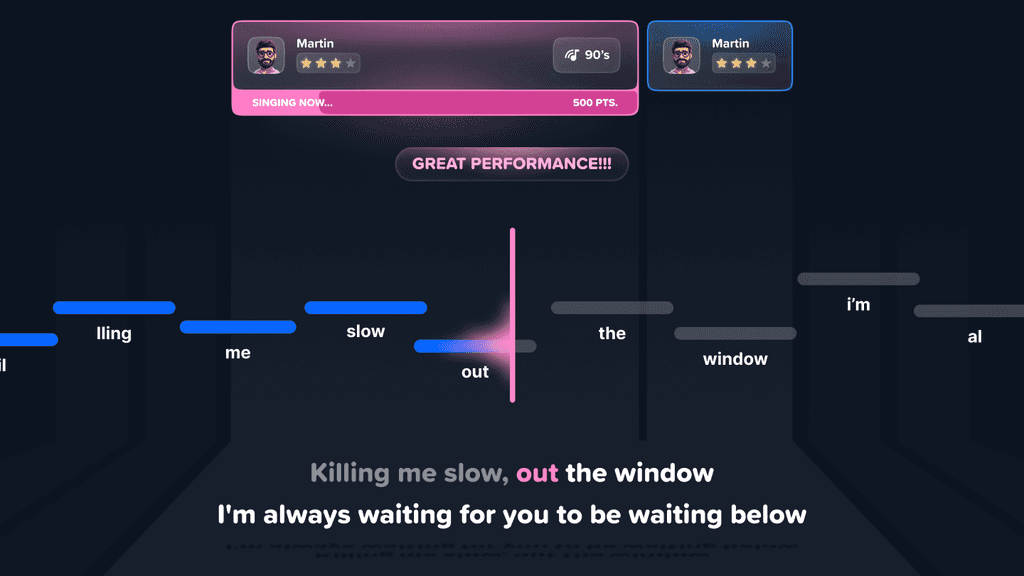
Option 3: This one I want to be in the mix of the "game" and "software", so instead of being too gamey, I just play around with color scheme (matching brand color), play around with graphic for effects.
Option 4: The feedback I got that client want to game feel to be more exposed. So here I explore even more about the game-like visual, with fonts, titled effect, change layout from early wireframe and tweak more on UI elements.
And sure they finally choose this option to use. More iteration on the go, but we have our initial winner.
The interface evolution
Countless iterations were made to ensure the most efficient implementation, and here's a quick preview of how our UI evolved over time.
Initially, our design focused on basic functionality and clarity. As we gathered user feedback, we identified areas for improvement, such as enhancing visual hierarchy and simplifying navigation. We iterated on these aspects, introducing cleaner layouts, more intuitive icons, and better color contrast to improve readability.
Motion design
After refining numerous UI drafts, we proceeded to incorporate animations to evaluate how interactive elements could enhance user experience and engagement.
Through user testing, we observed that these interactive elements significantly reduced user confusion and increased overall satisfaction. Users found the interface more engaging and enjoyable to play and sing along.
Tools
I was using Adobe After Effect to animate the interface.
I collected, sliced and exported most of the UI assets from Figma
Animate it on After effect
Admin onboarding (Tablet)
Main gameplay (Tablet)
Main gameplay (Lyric TV)
Between lyrics (TV)
Game result (TV)
Leaderboards (TV)
End session (TV)
Impact
Finally, all animations have delivered to the client and my this animation really drive the production and development faster by having clear guide how devs did most of the interaction in Unity.
Disclaimer: All designs shown above are still in development; the final public release may differ.
© 2024 Asyrof.
Built in Framer